
Desain Blog yang cantik, pastilah indah di pandang, sesuatu yang beda dari yang lain itulah yang saya suka... Sekarang saya mau bagiin tutorial nih cara membuat buku tamu cantik seperti punya saya , asiikk....

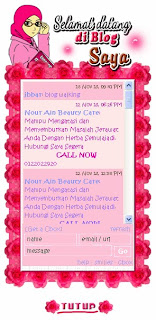
Lihat dulu tampilannya seperti ini :
Gambar pertama itu sebagai tombol buku tamu, artinya ketika kita mengklik tombol yang bertuliskan GuestBook maka akan muncul tampilan buku tamu seperti gambar nomer dua, bagus kan ?
Kalau suka dengan tampilan buku tamunya , siapkan beberapa hal dibawah ini :
- Silahkan mendaftarkan buku tamu terlebih dahulu DISINI
- Buat desain tombol sesuai keinginan anda, contohnya seperti milik saya pada gambar pertama.
- Buat desain bingkai untuk buku tamunya, sepert pada gambar nomer 2,
- Buat tombol kecil dari gambar yang dijadikan sebagai link untuk menutup buku tamu seperti pada gambar kedua paling bawah yang ada tulisan TUTUP.
- Harus sedikit memahami kode HTML dan CSS untuk melakukan pengaturan pada tata letak dan lain-lain.
Selanjutnya kita akan menambahkan buku tamu ke dalam blog
silahkan ikuti langkah-langkahnya berikut ini :
1. Masuk ke dashboard blog anda,
2. Klik Tata Letak, tambahkan gadget
3. Pilih HTML/JavaScript.
3. Pilih HTML/JavaScript.
3. Sebelumnya Lihat lah script pertama berikut ini :
<style type="text/css">
.gb_fixed{
position:fixed;
bottom:0px;
right:0px;
z-index:+10;
}
* html .gb_fixed {position:relative;}
#hidden_gb2 {
display:none;
background-color : #ffffff;
border:border-bottom-left-radius: 20px; border-bottom-right-radius: 20px; border-top-left-radius: 20px; border-top-right-radius: 20px; border: 2px dotted #000000;
right10px;
padding:10px;
padding-top:10px;
}
</style>
<div class="gb_fixed">
<table id="hidden_gb2" cellpadding="0" cellspacing="0">
<tr><td>
<center><div id="edited" style="width:278px; height:400px; background: url(URL Bingkai buku tamu ) no-repeat left top; padding-top:144px; padding-left:0px; position:relative" align="center">
Perhatikan penjelasan kode berikut :
- Warna Pink : Mengatur tata letak buku tamu
- Warna Biru : URL gambar tombol yang dijadikan link untuk membuka tampilan buku tamu.
- Warna Ungu : Model Border yang mengelilingi tampilan buku tamu
- Warna Hijau : Pengaturan Border Untuk buku tamu , bisa diganti sesuai keinginan.
- Warna Kuning : Mengatur Tinggi dan lebar Buku tamu,menyesuaikan bingkai buku tamu.
- warna Merah : URL Buku tamu utama, atau saya sebut dengan bingkai buku tamu.
Untuk tata letak pada kode tersebut saya setting sesuai dengan tata letak milik saya sekarang.jika setelah anda mencoba, tata letaknya tidak sesuai, silahkan ubah sesuai keinginan.
Ok, kalau sudah di atur script pertama, mari kita menuju ke script CBOX.
<!-- BEGIN CBOX - www.cbox.ws - v001 --><div id="cboxdiv" style="text-align: center; line-height: 0"><div><iframe frameborder="0" width="210" height="270" src="http://www4.cbox.ws/box/?boxid=4173636&boxtag=el1z8y&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain4-4173636" style="border: 0px solid;" id="cboxmain4-4173636"></iframe></div><div><iframe frameborder="0" width="210" height="80" src="http://www4.cbox.ws/box/?boxid=4173636&boxtag=el1z8y&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform4-4173636" style="border: 0px solid;border-top:0px" id="cboxform4-4173636"></iframe></div></div><!-- END CBOX --></div></center>
Kode di atas adalah kode buku tamu saya dari CBOX , kode di atas bisa anda dapatkan ketika mendaftar pada CBOX, jadi kode Script kedua ngg usah dicopy yaa ... soalnya ID nya milik saya.
Bagaimana cara mendaftarnya, silahkan anda cari di blog lain, karena saya tidak menulis artikel cara mendaftar kan CBOX, ketikkan saja pada kolom pencarian google " Cara Mendaftar CBOX ", disana akan ada banyak artikel mengenai kata kunci tersebut, ikuti langkah-langkahnya, jika sudah copy kodenya ,
Kode yang akan anda dapat nanti kurang lebih seperti milik saya di atas, cuma bedanya milik saya sudah saya ubah ukuran dan tata letaknya.
Perhatikan Penjelasannya berikut ini :
- Kode berwana merah menunjukkan ukuran body chat,
- Kode berwarna biru menunjukkan ukuran lokasi pengetikkan pesan CBOX,
Kedua kode yang saya tandai tersebut silahkan di ubah sesuai panjang dan lebar bingkai CBOX yang anda gunakan.
Ok, sekarang kita menuju ke Script ketiga :
<div><center><a href="javascript:void(0)" onclick="gb_showHideGB()"><img src="URL Image Penutup"/></a></center></div></td></tr></table></div><script src="http://sites.google.com/site/copycatgroup/Home/jsfile/hiddengb2.js"></script><div style="z-index:+5" class="gb_fixed"><a href="javascript:void(0)" onclick="gb_showHideGB()"><img src="Url Image Pembuka"/></a></div>
Perhatikan Penjelasannya berikut :
Kode warna Biru, isikan dengan URL gambar yagn dijadikan Tombol/Link untuk menutup tampilan Buku Tamu
Kode Berwarna Merah, isikan dengan URL gambar tombol/link pembuka buku tamu.
OK,, nah sekarang kita akan meletakkan kode tersebut ke bagian HTML/Java Script, begini nanti urutannya :
Script PertamaScript CBOX milik andaScript ketiga
Dah tau kan, script pertama nya copy script di atas yang pertama saya jelaskan,
Script CBOX itu, isikan Script milik anda,
Script ketiga, Copy Paste kan script ketiga yang sudah saya berikan di atas,
Urutannya jang kebalik yaa...
Jika dalam mengikuti tutorial saya, anda belum berhasil, kemungkinan besar ada kesalahan ketika anda memasukkan kode atau script nya, jadi harus teliti yaa...
Oh iyaa. untuk bingkai buku tamu dan tombol closed nya, bisa anda cari DISINI hasil desain saya

jangan lupa setting ukurannya yaa.. biar tampilannya bagus...
Sekian tutorial dari saya, semoga bermanfaat ...
















This comment has been removed by the author.
ReplyDeleteBagus lah cil lajari pang :d kawalah bedapat sesama buhan Palangka neh :-) ulun bebuhan Unpar :>)
ReplyDelete